Magento:Temi
From Aino Wiki
I temi sono disposti all'interno di design package. In Magento si possono usare temi a più livelli similmente a quel che avviene per i CSS. Si può impostare un tema per l'intero store (vetrina) oppure si possono usare differenti temi per differenti parti dello store (per determinate categorie, prodotti o pagine CMS).
Se si vuole che l'intero store sia uniforme, il nostro tema deve essere abilitato da System > Configuration | Design, è anche necessario rimuovere tutte le sovrascritture (overrides) di temi su categorie, prodotti e pagine CMS.
Contents
Installazione tipo
- Eseguire un backup sia della cartella principale dell'applicazione su Web Server e sia un Export del DataBase;
- Disabilitare la compilazione da BO: System > Tools > Compilation
- Disabilitare tutta la cache di sitema;
- Disabilitare Merge JavaScript Files e Merge CSS Files in System > Configuration | Developper ovviamente da riabilitare al termine dell'installazione.
- Rimuovere tutte le possibili personalizzazioni fatte al tema base di Magento. Non è una buona pratica modificare il tema di base, queste cosa si posson fare mediante sub-temi.
- Eseguire il Log out dall'admin panel.
- Se il negozio\store è già on-line, per prevenire errori con i clienti, è possibile mettere il negozio in manutenzione inserendo nella cartella principale il maintenance.flag .
Logo del FE
Il logo è un file .png<tt> precisamente <tt>logo.png che è in ./skin/frontend/nomeTemplate/default/images.Ci sono 2 possibilità copiandovi su un nuovo logo.png oppure cambiando il file da usare da BO System > Configuration | Design | Header. Delle 2 tecniche preferisco la seconda in quanto consente di tornare indietro qualora si disinstallasse il tema. Vedere anche Logo.</tt></tt>
Design Package e Tema (Theme)
Un design package è una raccolta di temi correlati. In un design package possiamo trovare più temi per la veste grafica del FE.Magento ha già due design package: base e default. Nell pacchetto default, ci sono i temi: blank, default, iphone e modern. Segue l'organizzazione dei pacchetti:
Per caricare un tema e visualizzarlo, Magento segue l'algoritmo:
- tenterà di aprire i file del tema su Variation 1;
- se non lo trova va su “variation 1”, poi nella cartella “default” del pacchetto;
- se non lo trova va andrà a cercarli sulla in “default” nel pacchetto “base”.
Struttura di un tema
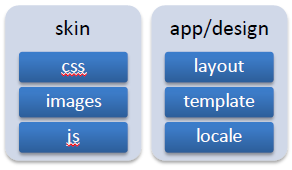
La struttura di un tema si articola su due percorsi principali:
- app/design: app/design/frontend/nomePackage/default/ che contiene il design package con tutti i file che determinano come devono essere visualizzate le pagine e cosa contenere, contiene le cartelle: etc, layout, locale, template;
- skin: skin/frontend/ che contiene il design con tutti i file che descrivono graficamente l'aspetto delle pagine (css, immagini, funzioni javascript). Attenzione ai files css nel cui nome c'è '.min' questi sono nel formato compresso a cui gli son stati tolti i ritorni a capo e gli spazi per occupare il meno possibile (in genere sono in coppia con quello esteso e leggibile). Es:
/skin/frontend/default/sns_nova/assets/bootstrap/css/bootstrap.min.css
A sua volta un design del package in app/design/frontend/ si divide in tre cartelle:
- locale che contiene i file di localizzazione (semplici CSV) necessari per tradurre in altre lingue eventuali stringhe presenti solo nel tema (e non quindi quelle standard di magento, la cui traduzione si trova su app/locale). La subdirectory delle traduzioni è locale che contiene cartelle una per ogni lingua con nome codificato in 'Language - Country/Region', inglese degli stati uniti conterrà: en_US.
- layout che tramite linguaggio XML definisce la struttura a blocchi delle varie pagine e la loro posizione all'interno di una gerarchia parente – figlio.
- template dove sono presenti i file .phtml che racchiudono tutti i TAG HTML e le funzioni PHP che richiamano i dati e i contenuti dinamici.
Ancora sull'aspetto grafico occorre conoscere i Blocchi ovvero Blocks e Layouts
Inserimento dei contenuti
Il Blocco Quick Access Utente
info qui: Blocchi del FrontEnd
Esempi utilizzati
- Tema: Ultimo Theme
Indice esempi live
- Tema: SNS Nova Theme
Indice esempi live
Magento:SNS Nova, come fare per