Blocks e Layouts
From Aino Wiki
Contents
Blocks e Layouts (Struttura a Blocchi e Layout)
I blocchi sono un modo per distinguere i gruppi di funzionalità del sistema e creano un modo modulare di gestire sia l'aspetto di presentazione (visaule) che quello funzionale o logico. Da BO queste entità sono CMS/Pages e CMS/Staric blocks. Quindi abbiamo:
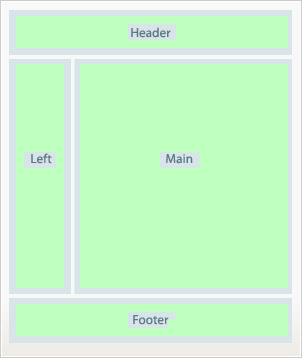
- Blocchi Strutturali: blocchi che servono principalmente per formare una impalcatura dove andranno a disporsi gli altri blocchi. Servono quindi solo a dare una struttura primaria ben definita che verrà caricata in ogni pagina del sito.
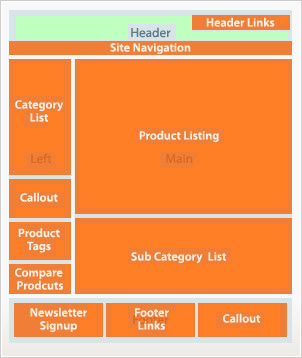
- Blocchi di Contenuto: blocchi che servono appunto a gestire i contenuti (statici o dinamici). Questi svolgono spesso anche la funzione di blocchi strutturali ma il loro scopo primario rimane comunque quello di richiamare i contenuti e quindi i file di template.
- I Layouts: questi mappano i blocchi di contenuto a quelli di struttura. I Layout hanno 2 funzioni: definiscono sia la struttura che il contenuto e informano Magento come connetterli.
I due blocchi hanno solo una distinzione formale sono entrambe presenti contemporaneamente sul FE.
Blocchi Strutturali
Blocchi di Contenuto
I Layout
I layout sono:
- Empty
- 1 Column
- 2 Columns with left bar
- 2 Columns with right bar
- 3 Columns
- 4 Columns
- Popup
- Redirect
empty è una pagina pulita priva di header e footer, mentre gli altri layout si differenziano per il numero di colonne da cui sono composte. La colonna principale dei contenuti ovviamente rimane, perciò avrete disposizione 5 combinazioni in cui può esserci solo una colonna laterale o entrambe (magento prevede anche un eventuale layout con 4 colonne sebbene non sia inclusa nelle liste standard). Altri si definiscono da sè col nome.
La scelta del layout nelle pagine può essere fatta tramite XML, o dal BO, quando vorrete personalizzare il layout di una particolare pagina CMS, categoria o prodotto.
Info sui Temi Info sui Design package