CSharp:WPF Teoria
From Aino Wiki
Contents
Introduzione
Copiato da Wikipedia [1]
Windows Presentation Foundation (o WPF), nome in codice Avalon, è una libreria di classi del Framework .NET per lo sviluppo dell'interfaccia grafica, introdotta per le applicazioni in ambienti Windows ma ora è usata anche per sviluppi cross platform .
L'innovazione principale di WPF è la rimozione di ogni legame con il modello di sviluppo tradizionale di Windows, introdotto con la versione 1.0 del sistema operativo. Tutti i controlli sono stati riscritti (non si appoggiano più a quelli della libreria “user”) e lo stesso meccanismo basato su scambio di messaggi, cuore del modello di programmazione di Windows, è stato abbandonato.
WPF è basato su un sistema di grafica vettoriale che si appoggia alle DirectX per sfruttare l'accelerazione hardware delle moderne schede grafiche. WPF può essere impiegato per realizzare applicativi eseguibili anche all'interno del browser Microsoft Internet Explorer o di altri browser avanzati, purché sia presente il Framework. Il linguaggio usato per la creazione di una interfaccia utente in WPF è lo XAML ( eXtensible Application Markup Language), basato su XML.
Architettura
Tutte le applicazioni WPF sono composte da 2 thread: il thread per gestire la UI e l'altro thread detto render thread che in maniera nascosta gestisce le funzioni di rendering e repainting. Perciò rendering e repainting sono gestite da WPF stesso, senza intervento dello sviluppatore. Il thread per la UI ospita il Dispatcher (attraverso un'istanza dell'oggetto DispatcherObject), il quale mantiene una coda di operazioni che necessitano di essere eseguite sulla UI (come un albero fatto di oggetti Visual, detto albero visuale) ordinate per priorità. Gli eventi della UI, compreso il cambiamento di una proprietà che riguarda il layout, ed eventi causati dall'interazione dell'utente sono accodati nel dispatcher, il quale invoca i gestori degli eventi.
Microsoft raccomanda che i gestori degli eventi aggiornino solo le proprietà per riflettere il nuovo contenuto come risposta; il nuovo contenuto sarà generato o recuperato dal render thread. Il render thread prende una copia dell'albero visuale e attraversa l'albero calcolando quali componenti saranno visibili e renderizzandoli come superfici Direct3D. Il render threads inoltre salva in una cache l'albero visuale, così devono essere comunicati solo i cambiamenti all'albero, e perciò soltanto i pixel cambiati risulteranno aggiornati.
WPF supporta un modello di layout estendibile. Il layout è diviso in due fasi che svolgono le funzioni di misurare ed adattare. Nella fase di misura vengono ricorsivamente chiamati tutti gli elementi e viene determinato lo spazio che essi prendono. Nella fase di adattamento, gli elementi figli vengono ricorsivamente adattati nello spazio dei loro genitori, invocando l'algoritmo di layout del modulo in uso.
Gli eventi (routed events)
(dal video corso su [direzione "bubble" Lynda.com])
E' importante sottolineare che gli eventi WPF (routed events) sono basati sugli eventi .NET e che li estendono in diversi modi significativi. Sono stati creati per migliorare il modo in cui gli eventi lavorano specialmente nelle UI che si basano su una rappresentazione gerarchica degli oggetti gestiti. Sono un sostanziale miglioramento rispetto al modello di eventi standard di .Net.
- Un Roted Event attraversa l'albero degli elementi UI;
- La direzione di route dipende dalla scelta fatta durante la registrazione;
- Ogni Routed Event ha una strategia di routing (instradamento) chiamata direzione (direction);
- La strategia del routing può essere: Bubble, Tunnel, Direct. Se in un sistema ci sono entrambe gli eventi Bubble e Tunenel, il Tnnel è quello scatenato prima.
Direzione 'bubble'
Significa che l'evento può andare su per l'albero dall'elemento figlio al padre.
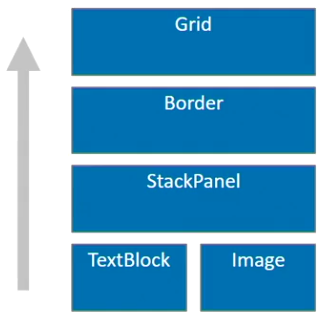
Nel seguente esempio si suppone di registrare l'evento OnMouseOver di una regione che include insieme una immagine, un testo, e il bordo della regione che li contiene, il tutto racchiuso nell'elemento Grid al top.
L'evento del movimento del mouse che scatta ogni volta il puntatore va su un elemento dello schermo. Posso effettuare una sottoscrizione al livello della griglia, l'evento continuerà ad essere controllato anche in caso si aggiunga una seconda immagine al di sotto dell'albero rappresentato sul precedente grafico.
Direzione 'Tunnel'
Significa che la direzione dell'evento va dal padre sino al figlio.
Un esempio di applicazione è il la Preview del mouse (PreviewMouse event). Questo evento è scatenato appena prima l'evento MouseMove, così che questo possa essere stoppato prima che venga scatenato. Ad esempio questo evento può essere previsto al livello del padre oppure può essere sottoscritto dal livello del figlio. Insomma l'evento può essere sottoscritto in entrambe i livelli. Un altro esempio che si può fare è sull'evento scatenato su un checkBox
Si possono gestire eventi che riguardano il mouse, che riguardano il testo o la tastiera.
Binding
ComboBox
toDo
toDo
Esempi, tutorial
Mappa e Link
Visual Studio | Windows Form | MS SQL
Parole chiave: