CSharp:MVC Funzionamento delle URL
From Aino Wiki
Le URL di MVC
Le pagine di un sito MVC sono disegnate nelle Viste, ogni vista fa capo ad una azione (action) che è in un solo Controller che è il concentratore delle azioni (praticamente è una classe C#) ovvero delle funzionalità. Le URL del sito sono concepite in modo che attraverso esse stesse si indichi quale controller e sua azione da interrogare.
La Pagina Web è una vista che sarà opportunamente "riempita" dalla logica presente nella Action, la vista ha una logica di contenuto creata dalla Action server side ma client side potrà avere una logica fatta da JavaScript e coordinata da un linguaggio chiamato Razor
Ad esempio:
http://localhost:1234/HelloWorld/Welcome/?name=Scott&numtimes=4
Chiamerà una pagina\vista che corrisponde:
- al controller: HelloWord
- azione: Welcome
- e con parametri di input: name e numtimes
Il legame tra azioni (action) del controller e le viste avviene attraverso una naming convention, cioè in base ad una action automaticamente si andrà a cercare la vista\pagina corrispondente. Notare che una vista può esser creata in automatico dopo aver selezionato una action ed aver apertoci sopra il menu contestuale.
Nell'esempio dell'URL precedente, ci sarà un controller chiamato esattamente "HelloWord" che al suo interno ha un metodo\action esattamente chiamata "Welcome" che ha parametri: "name" e "numtimes".
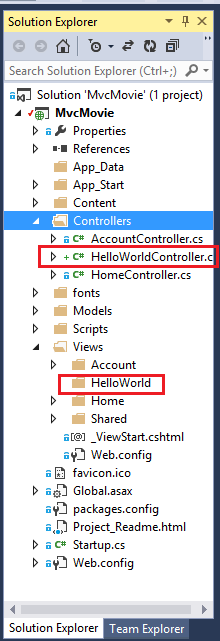
Ecco le risorse incluse nel progetto:
Codice del controller (notare che non si usa una vista, ovvero un file di vista) ma i 2 metodi restituiscono una stringa che è l'HTML visualizzato nella pagina):
using System.Web; using System.Web.Mvc; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { // GET: /HelloWorld/ public string Index() { return "This is my <b>default</b> action..."; } // GET: /HelloWorld/Welcome/ public string Welcome(string name, int numTimes = 1) { return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes); } } }
Notare che se non si indica una vista e i metodi non "facciano da sè" restituendo la stringa come nell'esempio, verrà usata la vista di default che è il files "Index.cshtml" sotto la cartella .View/HelloWorld/
Le regole per dirottare le chiamate indicate nella URL risiedono nella classe C# \App_Start\RouteConfig.cs, segue un contenuto standard:
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }
Però tipicamente i parametri si preferisce non passarli nella query string nella forma usata prima e cioè /?name=Scott&numtimes=4 ma, ora indico l'URL completo: /localhost:XXX/HelloWorld/Welcome/Scott/3,
perchè ciò avvenga occorrerà modificare la classe indicata prima nel seguente modo (notare /{name}/{id}):
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); routes.MapRoute( name: "Hello", url: "{controller}/{action}/{name}/{id}" ); } }
Mappa e Link
C# | MVC | MVC Principi teorici
Parole chiave: namingconvention