CSharp:ASPX Esempi Soluzioni
From Aino Wiki
Contents
Introduzione
ToDo
Esempi
Una pagina ASPX
La seguente pagina ASPX (da tutorialspoint) contiene sia il codice HTML che il codice eseguito lato server, notare: script runat="server"
Normalmente però il codice lato server è presente nei files con estensione *.cs mentre le pagine *.aspx conterranno solo l'HTML con l'aggiunta dei tag dei controlli gestiti dal web server IIS di Miscosoft.
<!-- Direttive di pagina --> <% @Page Language="C#" %> <!-- Codice eseguito sul server --> <script runat="server"> private void convertoupper(object sender, EventArgs e) { string str = mytext.Value; changed_text.InnerHtml = str.ToUpper(); } </script> <!-- Layout --> <html> <head> <title> Change to Upper Case </title> </head> <body> <h3> Conversion to Upper Case </h3> <form runat="server"> <input runat="server" id="mytext" type="text" /> <input runat="server" id="button1" type="submit" value="" OnServerClick="convertoupper"/> <hr /> <h3> Results: </h3> <span runat="server" id="changed_text" /> </form> </body> </html>
Tipica pagina ASPX
Normalmente il codice della pagina client (pagina.aspx) è tenuto separato dal codice eseguito lato server (pagina.aspx.cs).
pagina.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="pagina.aspx.cs" Inherits="mioNameSpace.pagina" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title> Untitled Page </title> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" style="width:224px"> </asp:TextBox> <br /> <br /> <asp:Button ID="Button1" runat="server" Text="Enter..." style="width:85px" onclick="Button1_Click" /> <hr /> <h3> Results: </h3> <span runat="server" id="changed_text" /> </div> </form> </body> </html>
CodeBehind eseguito lato server nel file pagina.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace mioNameSpace { public partial class pagina: System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { string buf = TextBox1.Text; changed_text.InnerHtml = buf.ToUpper(); } } }
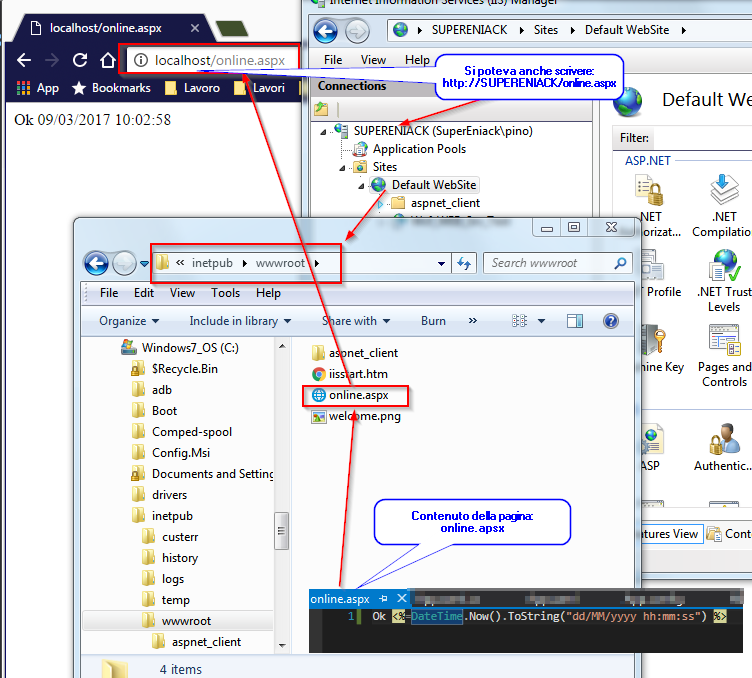
Server OnLine
La seguente pagina, editata in Visual Studio, stampa l'orario corrente.
Questa pagina se messa sotto una Web application gestita da IIS (nell'esempio seguente è sotto la Default application: Default WebSite) consente di verificare se il server è su.
Il default website di solito è in: C:\inetpub\wwwroot
La pagina online.aspx può essere così fatta:
Ok <%=DateTime.Now().ToString("dd/MM/yyyy hh:mm:ss") %>
Quindi se aprima un Browser all'URL: http:\\localhost\online.aspx avremo una pagina bianca con l'orario.
Riassumo graficamente le componenti in gioco:
Mappa e Link
Parole chiave: